Templates
- Homepage
- Article
- Drawer
- Profile Page
- Calendar
The drawer template lets you organize content into "drawers" or expandable / collapsible subsections in the center of the page. Each drawer consists of a Drawer Title, where you enter a given section's title text and a Drawer Body, where you input its corresponding content. This template is ideal for lengthy content (such as FAQs).
The page content is made up of blocks in two locations:
Middle Blocks have three sections: Top, Drawers and Bottom.
The Top and Bottom sections can be WYSIWYG or a shared block (to insert a module, for example), much like the Middle Blocks of an Article Template.
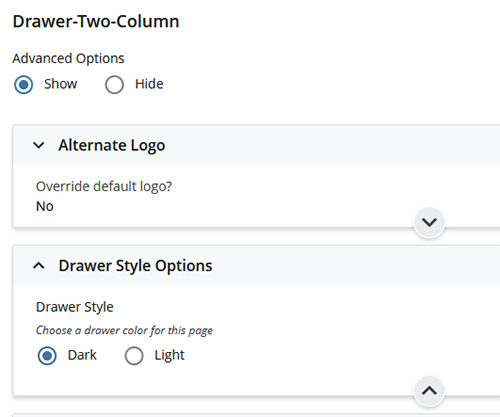
Add an optional intro banner to the top of your drawer page.
![]()
If you want to have separate groups of drawers on the same page, you will need to create multiple Middle Blocks, each with its own Top, Drawers and Bottom sections.
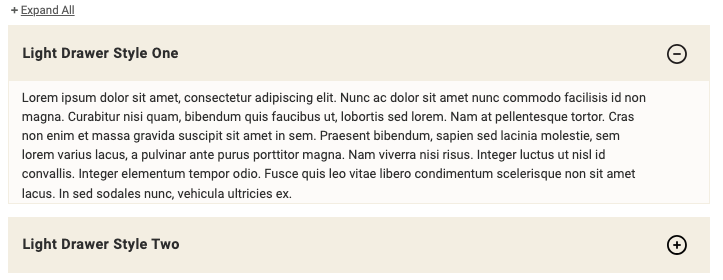
The default drawer style is 'dark' as displayed on the drawers above. You can change the style to 'light.'
Note: This is just an image, you can't interact with this example.

Note: You can only have one style of drawers per page (light or dark)