News With Images Module
Page sections
Best practices
- The News with Images module is designed to highlight exactly three news stories and link to a more detailed new page if needed.
- If you will have less than three news items, choose a different module.
- Headlines should intrigue users into clicking the link, but save the in-depth information for the news story itself.
- Avoid repeating the link text ("learn more," etc.). See example link text. For news items, it may make sense to reference the news organization in the link ("Read on NY Times," etc.).
- Choose images without text that are all the same size. See News with Images image library.
To create a new News with Images module:
- From the New Content menu, click Modules->News with images. The module will be placed in the _modules folder by default. You can create multiple sub-folders within _modules as needed (similar to images and files). To create multiple instances of this module, copy the module and rename it. Edit each module separately.
- Click Edit to bring up the edit screen.

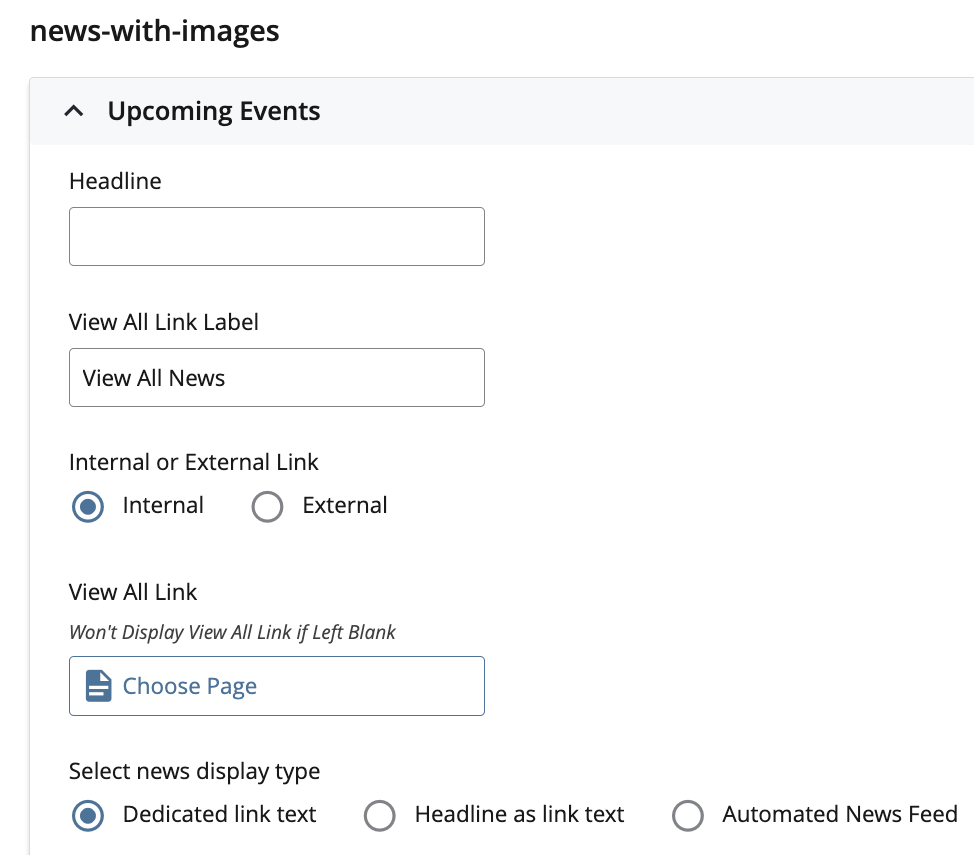
- Complete these fields:
- Headline (sentence case, optional):
- Keep short ("News")
- Formatted a heading 2
- View All Link (optional):
- Label: (all caps) Shares a line with the headline, but in a smaller font. Keep short ("View all news"). Only visible if a link is selected below
- Internal or External Link: Choose one
- View All Link: Select using file chooser (for internal links) or enter URL (for external links)
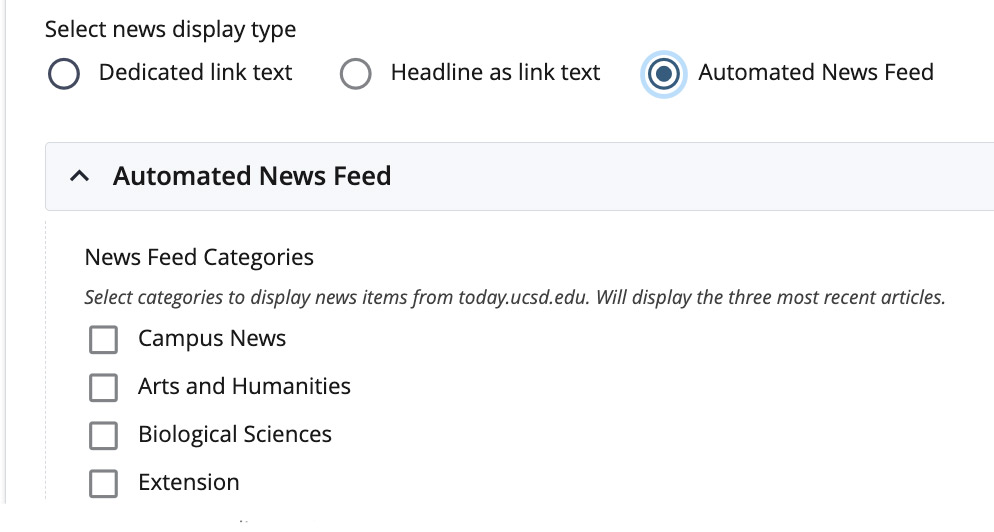
- Select news display type (applies to all three News Items, required)
- Dedicated link text: (manual) includes the Link Text field (three total fields)
- Headline as link text: (manual) no Link Text field, Headline acts as link (two total fields)
- News Item: Exactly three boxes, each with:
- Date (all caps)
- Headline (sentence case, underlined on mouseover):
- Keep it simple: No formatting is available in this section, including paragraphs
- Brief is better. 15-20 words = 2-3 lines.
- Formatted as heading 3
- Link Text (only if Dedicated link text was chosen, all caps, underlined):
- Maximum 30 characters
- Image:
- 388 x 246 pixels
- See News with Images image library.
- If no image is selected, a default image will fill the space (see example below)
- Image Description (Alt Text): Add a description of your image for accessibility purposes
- News Item: Exactly three boxes, each with:
- Automated News Feed: (automatic) display items pulled from predefined categories used on https://today.ucsd.edu/

- The news-feed items will update automatically within the module on your page as new articles are posted in the selected categories. You do not need to publish the page with the module for it to update.
- Note that the text and image for these news items are taken from the news story, and are not editable in the CMS. If you need to directly edit the module, select one of the other two (manual) options.
- News Feed Categories: Select one or more categories. The newest story will be to the left. Selecting multiple categories does not guarantee that a story will display from each category. Only the three newest stories will be shown.
- Headline (sentence case, optional):
Options
- The individual fields in each News Item are optional. You can enter any combination of Date, Headline, and link text.
- This module can be used for other types of categories such as events.
- If you are using the HTML Feed but want to use a different category that is already used by https://today.ucsd.edu/, contact wts@ucsd.edu.
See how to add a module to your page.
Examples
News With Images
What Not to Do
Text problems:
There is too much text in this module, causing it to look unbalanced.
- Link text is too long In the first news item. Link text looks best with 2-4 words; users will click on it for more information.
- Link text isn't specific enough in the second and third items. They are also the same. Make your link text informative. Alternatively, use the "Headline as link text" option to avoid having to come up with dedicated link text.
- Headline text is too long In the second news item. Keep the headlines to about a sentence (10-12 words, or 2-4 lines of text).
- The text in the boxes is uneven. The news module looks best when each of the 3 news areas are even in text length, and when they are concisely edited.
Text Issues
Image problems:
- Each of the images should be the same size, or the module will be distorted. Crop each image before uploading to the CMS, and then place into the News module.
- Avoid text in images.
See the News with Images image library.











